- キー配置を簡単に自由に変更したい人
- 「Karabiner-element」を難しいことを飛ばして使いたい人
- 「Karabiner-element」の簡単なサンプルコードが欲しい人
- ブログやプログラム等を書くとき、タイピングを効率化したい人
- 「英数」キーを有効活用したい人
どうも。SuSと申します。
Macを使ってブログを書いている人、プログラミングをしている人、タイピングは効率良くできていますか?
今回は、Macのキーボード配置を自分好みの配置にカスタマイズできる「Karabiner-Elements」という無料ソフトの使い方と簡単なサンプルを書いていこうと思います。
このソフトがあれば、本当にタイピングが速くなるのでMacを使っている人全員におすすめしたいくらいです。

難点を挙げるとすれば、キー配置を設定するためのプログラムを自分で書かなければいけないことです。そのため、導入のハードルが少々高くなります。
なので是非、この記事のサンプルコードをダウンロードしてタイピングのしやすさを体感していただきたいです。
それではいきましょう。
※ Windowsの方は別のソフトでこの記事と同様のことが実現できます。詳細はこちらから。
Karabiner-Elementsの導入の流れ
導入の全体の流れです。
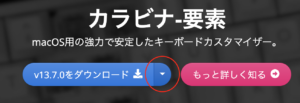
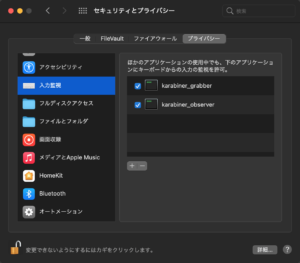
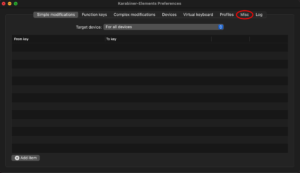
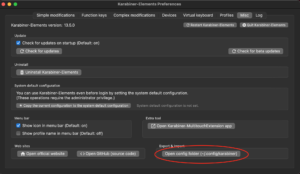
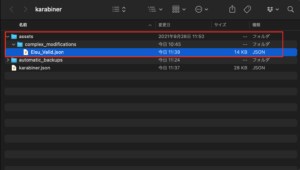
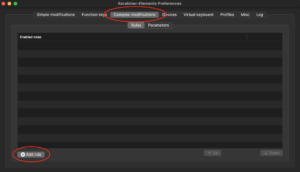
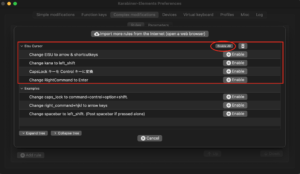
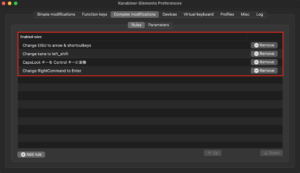
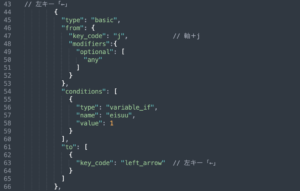
ソフトをインストール後に、僕が作ったサンプルコードをダウンロードしてもらって、どういう動作をするかを体感してもらった上でご自分の好きなようにカスタマイズするとよろしいかと思います。 公式サイトより、インストールしてください。対象OSは、「MAC OS 10.9」以降です。 https://karabiner-elements.pqrs.org/ ダウンロードボタンの横の▼ボタンからご自分のOSに合ったバージョンを選択します。 この中から選んでください。 インストールは特に難しいことは無かったと思うので、省略します。 インストール後は「システム環境→セキュリティとプライバシー→入力監視」から以下の2つを有効にしましょう。 これで準備完了です。 こちらよりダウンロード願います。 Zipを解凍すると、「Eisu_Valid.json」というファイルが出てくると思うので、それを使用します。 まず、「Karabiner-Elements」のアプリを起動して、「Misk」タブを選択します。 次に、「Open Config Folder〜」を押します。 するとFinderが開くので、「complex_modifications」というフォルダの中に先程ダウンロードした「Eisu_Valid.json」を入れます。 これで、Eisu_Valid.jsonが有効になるはずです。 「Karabiner-Elements」アプリの画面に戻って「Complex modifications」タブを開いて、「Add rule」を押します。 「Eisu Cursor」があると思うので、「Enable All」を押して全てを有効にします。 「Complex modifications」タブに4つの項目が入っていれば、完了です。 テキストファイルでもブラウザの検索でも何でも良いので、キーボードに入力してみましょう。 僕がプログラムした動作は以下のような内容になります。 「英数+J」でカーソルが左に移動、「英数+L」でカーソルが右に移動できればちゃんと動作しています。 このプログラムは「英数」を軸にして、それを押しながら他のキーを押すことで目的の動作を実現しています。 特にカーソル移動のキーってキーボード配置的には右下にあって、ホームポジションから遠いので使いにくいなぁといつも感じていたので、丁度ホームポジションの位置の「JIKL」キーでカーソル移動したいという思いからこのような配置にしています。 ついでに、よく使う「コピペ」や「戻る/進む」等の便利なショートカットも「英数」を軸にしています。 ここからはちょっと難しいかもです。というか自分もそこまで理解していないです。笑 ダウンロードしてもらった「Eisu_Valid.json」を開いて、プログラムを変更することによって自分の好みのキー配置にすることができます。 jsonファイルを開くアプリは何でも良いんですが、僕は「Sublime Text.app」というエディタが見やすいと思います。 コメントアウトの部分(「//」や「/*~*/」)に説明は書きました。プログラミングをやったことある方なら感覚的にどこを変えれば良いかは分かるかと思いますが、分からない人のためにどこを変更すれば良いのかを簡単に解説します。 プログラムに書くキーの名称は「Karabiner-EventViewer」というアプリから確認できます。 https://karabiner-elements.pqrs.org/docs/manual/operation/eventviewer/ ですが、調べるのが面倒だと思うのでここで主要なキーをまとめておきます。「A~Z」、「F1~F12」、数字はそのままなので、それ以外を書いておきます。 簡単に解説しますと、まず上の方(13行目〜30行目)で軸の設定をしています。ここでは、「英数キー」を軸にしているので、それを表す「japanese_eisuu」が書いてあります。 なので、軸となるキーを変えたい場合はこの「japanese_eisuu」を変更してください。 18行目と26行目の「eisuu」はただの変数名なので軸を変えたとしても、ここは触る必要は無いです。 43行目以降で、「軸キー+◯」で目標の動作がプログラムされていますのでそこの要所要所を変更することで、ご自分の好きなキー配置にしてください。 コードを超簡単に説明すると、 「”from”:~」の部分は、実際に押すキーを書きます。 「”conditions”」の部分は、同時押しに対応します。ここではほとんど軸キーを書いています。 「”to”:~」の部分は、目標となる動作のキーを書きます。目標動作が同時押しの場合は「“modifiers”: [ “command” ]」という風にして書きます。 例を挙げます。 例えば、左キーの動作を「control + h」で実現したい場合は、 軸キーをまずcontrolに変えなければいけないので、 13行目の「“key_code”: “japanese_eisuu”」を「”key_code”: “left_control”」に変えます。 次に、 47行目の「“key_code”: “j”」を「“key_code”: “h”」にキーに変えれば、 「control + h」で左にカーソルが動くようになります。 こんな感じでご自分の好きな風にカスタマイズしてください。 Karabiner-Elementsの簡単な使い方を書いてみましたが、いかがでしたでしょうか。 結局これが一番大事なのですが、キー配置を変更した後はもちろんその配置でキーを打つ練習をしなければいけません。慣れるまでは多少の時間を要します。 でも、それが慣れた時は驚くほどタイピングが速くなっていることに気づくはずです。 以上、誰かのためになれば幸いです。Karabiner-Elementsをインストール



サンプルコードをダウンロード
Karabiner-Elementsを起動し、サンプルコードを有効にする






実際にキーボードで動作を確認する
キー 動作 英数 + L → 英数 + I ↑ 英数 + J ← 英数 + K ↓ 英数 + U 行の先頭へ移動 英数 + O 行の最後へ移動 英数 + W ページの先頭へ移動 英数 + R ページの最後へ移動 英数 + C コピー 英数 + V ペースト 英数 + X カット 英数 + Q 戻る 英数 + T 進む 英数 + E PgUp 英数 + D PgDn かな Shift 右コマンド Enter 自分好みにカスタマイズする
キーの名称
キー プログラムに書く名称 キーの種類 esc escape key_code タブ tab key_code control left_control key_code 左Shift left_shift key_code CapsLock caps_lock key_code option left_option key_code 左command left_command key_code 英数 japanese_eisuu key_code スペース spacebar key_code かな japanese_kana key_code 右command right_command key_code fn keyboard_fn apple_vendor_top_case_key_code 左キー「←」 left_arrow key_code 下キー「↓」 down_arrow key_code 上キー「↑」 up_arrow key_code 右キー「→」 right_arrow key_code 右Shift right_shift key_code エンター return_or_enter key_code delete delete_or_backspace key_code 軸キーを変更する場合

その他のキーを変更する場合

変更例
まとめ

























有り難うございました!
windowsのautohotkeyの設定と合わせたかったので
非常に参考になりました…!!
ありがとうございます!!
そう言っていただけると、記事を書いた甲斐があったと思えます。
ありがとうございます!