どうも。SuSと申します。
今回は、DTMブログを書いている方向けの記事です。
DTM関連のブログを書いていると、おすすめのプラグインや機材を紹介しますよね?
その時に、直接サイトの商品ページにジャンプできるようにしている方が多いと思いますが、僕はその場合は「Rinker」というWordpressのプラグインを使用しています。
こんなやつです。
デザインが良く、簡単にリンクを貼れるので重宝しています。
この並びに「サウンドハウス」があったらかなり便利だと思いませんか?
サウンドハウスは、DTM(音楽)をしている読者にとっては最も利用しているサイトである可能性が高いので、是非ともリンクを載せたいところです。
ということで、この記事では「Rinker」に「サウンドハウス」のリンクを追加する方法をご紹介したいと思います。
Rinkerでサウンドハウスを追加する方法
アクセストレードに登録する
アクセストレードに「パートナー登録」します。
アクセストレードへの登録がまだの方はこちらにリンクを載せますので是非。
ガイダンスに従って登録するだけなので、難しいことはないと思います。
※ 審査がありますので、ブログを作りたての場合は、いくつか記事を投稿してから登録した方が良いと思われます。
サウンドハウスと提携する
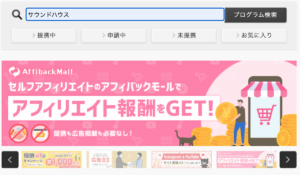
アクセストレードの審査が通ったら、サウンドハウスと提携します。
「サウンドハウス」でプログラム検索をすれば出てくるので、そちらから提携してください。

商品URLを取得する
サウンドハウスの提携が完了したら、提携中のページから「商品リンク」を押します。

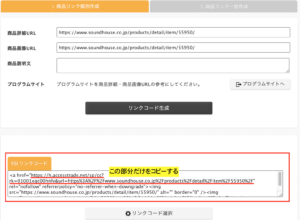
ページ下部にこんな画面があると思います。

この「商品詳細URL」にサウンドハウスの目的の商品のリンクを貼ります。
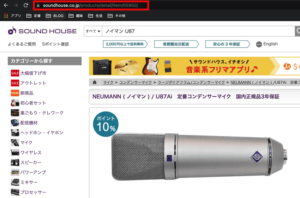
例えば「ノイマンのコンデンサマイク U87」を紹介したい場合、
サウンドハウスのホームページから「ノイマン U87」と検索して、商品ページを開きます。
そのページのURLを先程のアクセストレードの「商品詳細URL」に貼り付けます。

「商品詳細URL」と「商品画像URL」両方にサウンドハウスのサイトでコピーしたURLを貼り付けて「リンクコード生成」を押します。


リンクが作成できたら、下図のように「http〜」をコピーします。(” “は含まない)

WordPress側に取得したリンクを貼る
WordPressのブログ編集画面から、「商品リンク」を押します。これは「Rinker」をインストールしていれば存在するボタンのはず。

すると、以下のような画面になります。これは、すでに投稿した記事にRinkerを使用してリンクを貼っている商品の一覧です。

ここに目的の商品が無い場合は、一旦、投稿記事にRinkerの商品リンク(ショートコード)を貼り付けてください。そうすれば、出てくるはずです。
目的の商品の「編集」を押します。
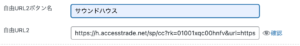
ページを下にスクロールすると、「自由URL2ボタン」、「自由URL2」という項目があるので、
「自由URL2ボタン」に「サウンドハウス」、「自由URL2」に先程コピーしたURLを記入します。

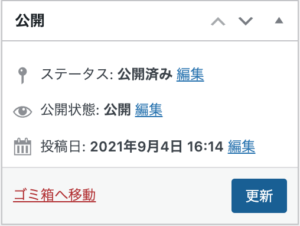
記入できたら、ページ右上にある「更新」ボタンを押して完了です。

以上で、「サウンドハウス」のボタンが表示されて、ボタンを押すと目的の商品ページに飛ぶはずなので、確認してみてください。
CSSでサウンドハウス色(紫)にする
これはおまけですが、やっぱりサウンドハウスといえば紫色のイメージだと思うので、ボタンの色も変えたくなりますよね?
なので、CSSにボタンの色を変えるコードを追加する必要があります。
以下のコードをコピペでカスタムCSSに追記します。
/*Rinker Soundhouse*/
div.yyi-rinker-contents ul.yyi-rinker-links li.freelink2 {
background: #795284; /*自由リンクのボタンの色*/
}
別の色がいいよって方はご自由にカラーの部分を変えてみてください。
以上で完成です。
まとめ
Rinkerでサウンドハウスをリンクする方法を書いてみましたがいかがでしたでしょうか。
毎回いちいちアクセストレードからリンクを取得しなければいけないので、結構めんどくさいんですがこれをやることで、ブロガーにとっても読者にとっても利益があるので、DTMブロガーの方はやるべきかと思います。

以上、誰かの参考になれば幸いです。